The Arcive of Official vBulletin Modifications Site.It is not a VB3 engine, just a parsed copy! |
|
 Professional vBulletin 4 Styles - Breeze (Blue) 4.2.1 Details »»
Professional vBulletin 4 Styles - Breeze (Blue) 4.2.1 Details »»
|
|||||||||||||||||||||||||||||||
|
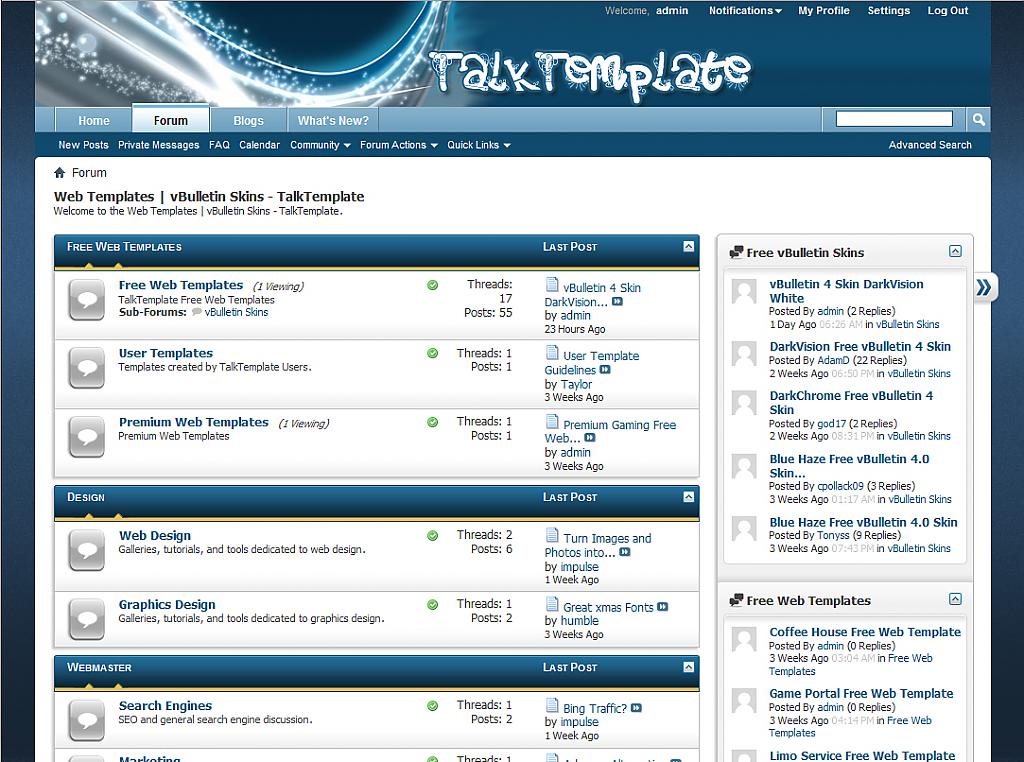
Professional vBulletin 4 Styles - Breeze (Blue) 4.2.1
Developer Last Online: Mar 2017 

UPDATED: Breeze Skin vBulletin 4 (All Versions)
Download Breeze Premium Skin Instructions 1. Upload the folder '/Breeze' to 'YOUR_FORUM_URL/cpstyles/Breeze' 2. In your vBulletin AdminCP go to 'Styles & Templates > Download/Upload Styles' 3. Upload the Breeze XML file and click 'Import' 4. Set the style as the default style in 'Settings > Options' Supported Layouts -CMS -Forums -Blogs To make the style work for the CMS, you have to click the edit (pencil) button next on the main page (content.php) and manually set the style choice. The CMS styling isn't very intuitive. (many people have this problem)  Changelog: 1.00 Released (vBulletin 4.0.1) 1.01 Updated for vBulletin 4.0.2. Various bug fixes. [Fixed] Version released upon request. 1.0.2 Updated for vBulletin 4.1.7 1.0.3 Updated for vBulletin 4.1.11 1.0.4 Updated for vBulletin 4.2.0 1.0.5 Updated for vBulletin 4 (all versions) Update Instructions: Download the attachment and upload the file 'breeze.xml' to a new style and delete the old one. Replace all images with the new folder. If you installed this style and wish to receive important style updates, please click here. Download Now
Screenshots
Show Your Support
|
|||||||||||||||||||||||||||||||
| Comments |
|
#192
|
|||
|
|||
|
thank you for updating! installed on my site - www.chataboutcars.com
|
|
#193
|
|||
|
|||
|
I too am having this issue. Any help would be appreciated!
|
|
#194
|
|||
|
|||
|
Seems to work, had to create a folder named cpstyles in the root directory then upload the breeze directory into that.
|
|
#195
|
|||
|
|||
|
I am having this issue with 4.1.8 tried the stock style and the wysiwyg editor is there, flip styles to this and it's gone completely.
|
|
#196
|
|||
|
|||
|
Dear Members,
We'd like to thank all of you for your ongoing support over the years. We have been supporting this theme along with several other themes for free for the last two years. To better serve our free users, we have decided to offer a premium theme option. Premium members receive the following benefits in addition to the theme itself: Free Initial Installation 24/7 Priority Support Priority Updates and Bug Fixes Branding Link Removal Again, we thank you for your support and encourage you to support us by upgrading to premium membership. We've put thousands of hours into our styles, $12 is well worth it  You may purchase it here: http://www.talktemplate.com/items/6/...in-4-Skin.html We will continue to offer updates and releases for free. |
|
#197
|
|||
|
|||
|
Quote:
But thank you for keeping us informed on your plans. |
|
#198
|
|||
|
|||
|
Quote:
We've made zero profits thus far and in order to sustain our services and provide better support for our products, we must make this move. Again, thank you for your support. |
|
#199
|
||||
|
||||
|
I installed it on my vb 4.1.3 powered forum and it kinda worked. I tried fixed and fuild with the same results. Here's a screenshot of how it mingled the forum sub text.
|
|
#200
|
|||
|
|||
|
Quote:
Code:
.forumbit_nopost .forumhead .forumtitle {
font-size: {vb:stylevar font.fontSize};
min-width: 74%;
}
|
|
#201
|
|||
|
|||
|
Quote:
Solutions? I reverted forumbits.css and surprisingly it worked and it all looks nice and clean now Demo: http://www.sociallyuncensored.eu/for....php?styleid=9 For those of you who try this.... I recommend backup up a copy of forumbits.css (select it all and save it in something like Notepad or gedit). See if it works for you and if not, restore the original code. This was the original code Code:
@charset "UTF-8";
/* CSS Document */
#forums {
clear:both;
}
.forumhead {
background: {vb:stylevar forumhead_background};
height: 37px;
_background-image: none;
padding: 0;
font:{vb:stylevar forumhead_font};
color:{vb:stylevar forumhead_color};
clear:both;
margin-top: 8px;
float: {vb:stylevar left};
border: {vb:stylevar forumhead_border};
width: 100%;
-moz-border-radius-top{vb:stylevar right}: {vb:stylevar forumhead_top_corner_radius};
-moz-border-radius-top{vb:stylevar left}: {vb:stylevar forumhead_top_corner_radius};
-webkit-border-top-{vb:stylevar right}-radius: {vb:stylevar forumhead_top_corner_radius};
-webkit-border-top-{vb:stylevar left}-radius: {vb:stylevar forumhead_top_corner_radius};
border-top-{vb:stylevar right}-radius: {vb:stylevar forumhead_top_corner_radius};
border-top-{vb:stylevar left}-radius: {vb:stylevar forumhead_top_corner_radius};
}
#forums .L1 .forumhead a {
font: {vb:stylevar forumhead_font};
}
#forums .L1 .forumhead .forumdescription {
display:none;
}
#forums .L1 .L2 {
display:block;
clear: both;
}
#forums a.username {
color: {vb:stylevar link_color};
}
#forums a.username:hover {
color: {vb:stylevar linkhover_color};
}
.forumbit_post .forumrow, .forumbit_nopost .forumhead, .forumbit_nopost .forumrow, .forumbit_post .forumhead, .forumbits .forumhead {
-moz-box-shadow: -2px 2px 2px {vb:stylevar forumbits_shadow_color};
-webkit-box-shadow: -2px 2px 2px {vb:stylevar forumbits_shadow_color};
box-shadow: -2px 2px 2px {vb:stylevar forumbits_shadow_color};
}
.forumbit_nopost .forumbit_nopost .forumrow, .forumbit_post .forumrow {
background: {vb:stylevar forumrow_background};
_background-image: none;
display:block;
width: 100%;
float: {vb:stylevar left};
min-height: {vb:math {vb:stylevar forumicon_size}+{vb:stylevar padding}}; /* 48px is the icon size */
position:relative;
border-bottom: {vb:stylevar forumbits_border};
border-{vb:stylevar left}: {vb:stylevar forumbits_border};
border-{vb:stylevar right}: {vb:stylevar forumbits_border};
}
.forumbit_nopost .forumbit_nopost .forumrow .forumicon {
position: absolute;
{vb:stylevar left}: {vb:stylevar padding};
top: {vb:math {vb:stylevar padding}/2};
width: {vb:stylevar forumicon_size};
}
.forumbit_nopost .forumbit_nopost .forumrow .forumdata {
display: inline-block;
width:100%;
}
.forumbit_nopost .forumbit_nopost .forumrow .forumdata .datacontainer {
margin-{vb:stylevar left}: {vb:math {vb:stylevar forumicon_size} + {vb:math {vb:stylevar padding}*2}};
}
.forumbit_nopost .forumbit_post .forumrow .forumdata .datacontainer {
margin-{vb:stylevar left}: 0;
}
/* forumbit nopost */
.forumbit_post .foruminfo .forumdata {
padding: {vb:math {vb:stylevar padding}/2-1} 0;
font-size: {vb:math {vb:stylevar font.fontSize}-1}px;
}
.forumbit_nopost .forumhead .forumtitle {
font-size: {vb:stylevar font.fontSize};
min-width: 74%;
}
.forumbit_nopost .forumhead .forumtitle a {
color: {vb:stylevar forumhead_color};
margin-{vb:stylevar left}: {vb:stylevar padding};
}
.forumbit_nopost .forumhead span, .forumbit_post .forumhead span {
font-size: {vb:math {vb:stylevar font.fontSize}-1}px;
}
.forumbit_nopost .forumhead span.forumlastpost, .forumbit_post .forumhead span.forumlastpost {
width: 21%;
}
.forumbit_nopost .forumhead a.collapse img {
/* values are based on the image */
position:absolute;
top: -{vb:math {vb:stylevar padding} * 1.5};
{vb:stylevar right}: -{vb:math {vb:stylevar padding} * 0.6};
display:block;
width:13px;
height:13px;
overflow:hidden;
float: {vb:stylevar right};
clear: {vb:stylevar left};
}
.forumbit_nopost:hover .forumhead a.collapsegadget {
visibility:visible;
}
.forumbit_nopost .forumbit_nopost .forumrow .forumdata, .forumbit_post .forumrow .forumdata {
padding: {vb:math {vb:stylevar padding}/2} {vb:stylevar padding};
padding-{vb:stylevar left}: 0;
font-size: {vb:stylevar small_fontSize};
}
.forumbit_nopost .forumbit_nopost .foruminfo .subforums {
margin-{vb:stylevar left}: {vb:stylevar padding};
position: relative;
top: -{vb:stylevar padding};
}
/* forumbit post */
.forumbit_post {
float: {vb:stylevar left};
position:relative;
width: 100%;
display:block;
}
.forumbit_post .forumhead span {
padding: 0;
}
.forumbit_post .forumhead .forumlastpost {
top: 0;
margin-top: 0;
}
.forumbit_post .foruminfo, .forumbit_post .forumlastpost, .forumbit_post .forumactionlinks, .forumbit_post .forumstats, .forumbit_post .forumstats_2{
padding: {vb:math {vb:stylevar padding}/2} 0;
}
.forumbit_post .forumhead .forumtitle {
width: 76%;
}
.forumbit_post .forumhead .forumtitle span {
padding: 0;
padding-{vb:stylevar left}: {vb:stylevar padding};
}
.forumbit_post .foruminfo {
width: 57%;
min-width: 30%;
float: {vb:stylevar left};
clear: {vb:stylevar right};
min-height: {vb:stylevar forumicon_size};
}
.forumbit_post .foruminfo .forumicon{
position: absolute;
{vb:stylevar left}: {vb:stylevar padding};
width: {vb:stylevar forumicon_size};
}
.forumbit_post .foruminfo .forumdata, .forumbit_post .foruminfo .forumtitle, .forumbit_post .foruminfo .viewing {
float: {vb:stylevar left};
clear: {vb:stylevar right};
color: {vb:stylevar forumbits_text_color};
}
.forumbit_post .foruminfo .viewing {
white-space:nowrap;
}
.forumbit_post .foruminfo .forumdata {
padding: 0;
width: 100%;
_width: 99%;
}
.forumbit_post .foruminfo .forumdata .datacontainer {
float: {vb:stylevar left};
width: 88%;
padding-{vb:stylevar left}: {vb:math {vb:stylevar forumicon_size} + {vb:math {vb:stylevar padding}*2}};
}
.forumbit_post .foruminfo .forumdata .forumtitle, .forumbit_nopost .forumbit_nopost .forumrow .forumtitle {
font-size: {vb:stylevar font.fontSize}px;
margin-{vb:stylevar right}: {vb:stylevar padding};
}
.forumbit_post .foruminfo .forumdata .forumtitle a, .forumbit_nopost .forumbit_nopost .forumrow .forumtitle a {
font-weight:bold;
}
.childsubforum .forumbit_post .foruminfo .forumdata .datacontainer .forumtitle a {
padding-{vb:stylevar left}:1.8em;
background:url('{vb:stylevar imgdir_misc}/child_forum.png') top {vb:stylevar left} no-repeat;
}
.forumbit_post .foruminfo .forumdata .viewing {
font-style: italic;
margin-{vb:stylevar right}:{vb:stylevar padding};
margin-top: 3px;
font-size: {vb:math {vb:stylevar font.fontSize}-2}px;
}
.forumbit_post .forumactionlinks {
width: 5%;
display:block;
float:{vb:stylevar left};
clear:{vb:stylevar right};
}
.forumbit_post .forumactionlinks li {
display: inline;
}
.forumbit_post .forumactionlink {
/* values based on icon size */
display:block;
width:18px;
height:12px;
overflow:hidden;
float: {vb:stylevar right};
clear: {vb:stylevar left};
background:transparent none no-repeat;
position: relative;
margin: 3px {vb:stylevar padding} 0 0;
}
.forumactionlink a {
/* values based on icon size */
display:block;
padding-{vb:stylevar left}:18px;
}
.forumactionlinks .rsslink {
background-image:url({vb:stylevar imgdir_misc}/rss_40b.png);
}
.forumactionlinks .subslink {
background-image:url({vb:stylevar imgdir_misc}/subscribed_40b.png);
}
.forumactionlinks .unsubslink {
background-image:url({vb:stylevar imgdir_misc}/unsubscribed_40b.png);
}
.forumbit_post .forumdescription {
display:block;
clear:both;
padding-{vb:stylevar right}: {vb:stylevar padding};
}
.forumbit_post .unsubscribe {
display:block;
{vb:stylevar right}: 0;
top: 2px;
}
.forumbit_post .forumstats, .forumbit_post .forumstats_2 {
display: block;
float: {vb:stylevar left};
clear: {vb:stylevar right};
width: 12%;
margin-{vb:stylevar right}: 2%;
}
.forumbit_post .forumstats li, .forumbit_post .forumstats_2 li{
font-size: {vb:stylevar mid_fontSize};
text-align: {vb:stylevar right};
padding-{vb:stylevar right}: {vb:math {vb:stylevar padding}*2};
display:block;
}
.forumbit_post .forumlastpost {
display:block;
float: {vb:stylevar left};
clear: {vb:stylevar right};
}
.forumbit_post .forumrow .forumlastpost {
width: 22%;
font-size: {vb:stylevar mid_fontSize};
padding-top: {vb:math {vb:stylevar padding}/2};
}
.forumbit_post .forumlastpost .lastpostdate {
font-size: {vb:stylevar small_fontSize};
}
.lastpostlabel {
display: none;
}
.moderators, .subforums {
display: block;
clear:both;
}
.moderators h4, .subforums h4 {
font-weight: bold;
padding-{vb:stylevar right}: {vb:math {vb:stylevar padding}/2};
}
.moderators h4, .moderators .commalist, .subforums h4, .subforums .commalist {
float:{vb:stylevar left};
clear:{vb:stylevar right};
}
/* Project Tools Forum Display */
.forumstats dt {
display: inline;
margin-{vb:stylevar right}: 0;
}
.forumstats dl {
color: {vb:stylevar body_color};
font-size: {vb:stylevar mid_fontSize};
display: block;
text-align: {vb:stylevar right};
}
.forumstats dd {
display: inline-block;
padding-{vb:stylevar left}: {vb:stylevar padding};
padding-{vb:stylevar right}: {vb:math {vb:stylevar padding}*2};
}
.forumstats dt:after {
content:":";
}
But for me .... Reverting it resolved the issue (of course I also have the default theme as a parent). |
 |
«
Previous Thread
|
Next Thread
»
|
|
All times are GMT. The time now is 11:40 PM.










