The Arcive of Official vBulletin Modifications Site.It is not a VB3 engine, just a parsed copy! |
|
 Dark Gaming vBulletin Skin - Darkvision 4.2.1 Details »»
Dark Gaming vBulletin Skin - Darkvision 4.2.1 Details »»
|
|||||||||||||||||||||||||||||||
|
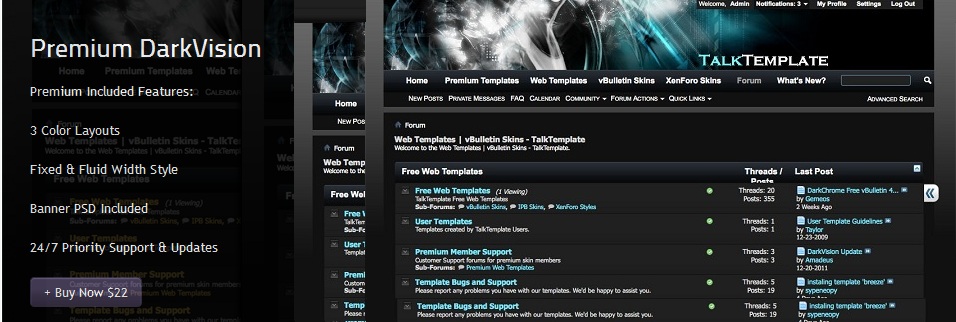
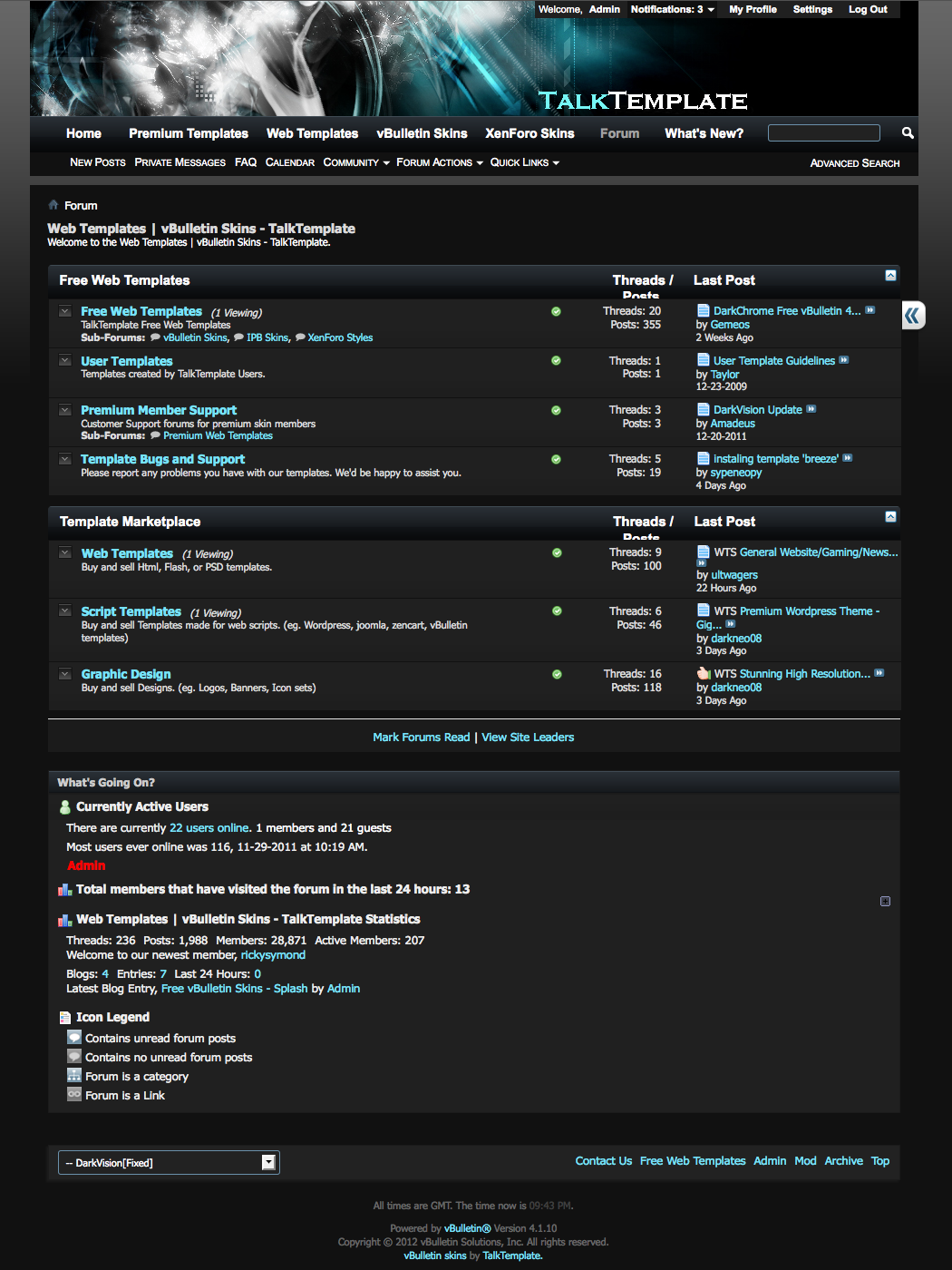
Dark Gaming vBulletin Skin - Darkvision 4.2.1
Developer Last Online: Mar 2017 

DarkVision vBulletin Skin
Updated for ALL vBulletin 4 Versions Premium Version: The entire skin has been improved with faster page loading to help increase search engine rankings Darkvision Pro includes a lifetime of updates supporting vBulletin 4, 24/7 Pro Support, and instant version releases and bug fixes. Download Darkvision Premium  Instructions Installation/Upgrade Instructions: 1. Upload the folder '/darkvision' to 'YOUR_FORUM_URL/images/darkvision' 2. In your vBulletin AdminCP go to 'Styles & Templates > Download/Upload Styles' 3. Upload the Darkvision XML file and click 'Import' 4. Set the style as the default style in 'Settings > Options' Supported Layouts -CMS -Forums -Blogs To make the style work for the CMS, you have to click the edit (pencil) button next on the main page (content.php) and manually set the style choice. Please support us by leaving a link back to our website. Premium Version  Changelog: 1.00 Released (vBulletin 4 Gold) 1.01 Updated sidebar colors 1.02 Many bug fixes and color changes. 1.03 Fixed popular bugs. Added "yellow" and "white" color schemes. 1.04 Browser Bug fix. 4.0.2 Compatible. Tested with several Add-on Modifications. 1.05 CSS Fixes, 4.0.3 Compatible. Fixed Versions Released 1.06 Complete Update for version 4.1.2 1.07 Complete Update for version 4.1.7 1.08 Update for version 4.1.10 1.09 Update for version 4.2.0 1.10 Update for all current vBulletin 4 versions If you installed this style and wish to receive important style updates, please click here. Download Now
Screenshots
Show Your Support
|
|||||||||||||||||||||||||||||||
| 3 благодарности(ей) от: | ||
| MaXimus, mohammadxxx, ZnaZ | ||
| Comments |
|
#162
|
|||
|
|||
|
Hello
How and where can I change the background, so I have black characters are visible Thanks xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxx Hallo Wie und wo kann ich den Hindergrund abändern, so das ich die Zeichen die schwarz sind sichtbar werden Danke |
|
#163
|
|||
|
|||
|
how can i center my new banner i put in IMAGE PATHS / TITLE IMAGE ?
thanks or can you just link me to the PSD on your site please! |
|
#164
|
|||
|
|||
|
I once again:
Here, too, would need to be improved, if you click outside the text box, then the input text is black. My question is: Could mitbeinbeziehen these errors on the next update. Thanks for the reply xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ich schon wieder: Auch hier müsste nach gebessert werden, wenn man außerhalb vom Textfeld klickt dann ist der Eingabetext schwarz. Meine Frage dazu: Könnte man diese Fehler beim nächsten Update mitbeinbeziehen. Danke für die Antwort |
|
#165
|
|||
|
|||
|
next problem in Edit widgets
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx nächstes Problem bei Widgets bearbeiten |
|
#166
|
|||
|
|||
|
Excellent skins!
I have downloaded and installed the origional one (with blue lettering) and now I uploaded the white version. It also works great, but both folders are called darkvision. This caused me a little confusion/panic when it started asking if it should overwrite files, lol. It might be a little more "noob friendly" to have the folders uniquely named, it would also be easier if/when someone wants to remove one of the skins but not the other. Just a little suggestion on an otherwise great skin! Also just noticed...with it being in the same folder it uses the same image for the banner.jpg...It looks fine in my case but I'm sure it would be better if you could define a different banner for each. |
|
#167
|
|||
|
|||
|
Impulse,
thanks for your reply regarding the "viewing of Poll Results". I have searched all the CSS files high and low for something called "pollresultsblock" (that seems to be what this style/class is called, when I look at the page source). But I can't find it anywhere. Any chance you could point me in the right direction, please ? Thanks |
|
#168
|
|||
|
|||
|
Impulse,
OK... nevermind.... I was able to solve it myself. First, the CSS is not in any .CSS file anywhere. Actually it is within a Template. The Template is called poll.css. So, let's Edit some of those settings....... 1. I want the border of the results box to be a little darker. So I change the border from #c4c4c4 to #949494 From this Code:
#pollresults {
border: 1px solid #c4c4c4;
padding: {vb:stylevar padding};
background: #f3f3f3;
margin: 0 auto;
margin-top: {vb:stylevar padding};
clear:both;
float: {vb:stylevar left};
width: 98%;
}
Code:
#pollresults {
border: 1px solid #949494;
padding: {vb:stylevar padding};
background: #f3f3f3;
margin: 0 auto;
margin-top: {vb:stylevar padding};
clear:both;
float: {vb:stylevar left};
width: 98%;
}
I change the pollinfo.blockhead.totalvotes color from "color: {vb:stylevar body_color};" to "color:black;" From this Code:
#pollinfo .blockhead .totalvotes {
color: {vb:stylevar body_color};
font-size: {vb:stylevar font.fontSize}px;
display: inline-block;
margin-top: {vb:math {vb:math {vb:stylevar font.fontSize}*1.5}-{vb:stylevar font.fontSize}}px;
font-weight:bold;
}
Code:
#pollinfo .blockhead .totalvotes {
color:black;
/* color: {vb:stylevar body_color}; */
font-size: {vb:stylevar font.fontSize}px;
display: inline-block;
margin-top: {vb:math {vb:math {vb:stylevar font.fontSize}*1.5}-{vb:stylevar font.fontSize}}px;
font-weight:bold;
}
I changed it from having no color defined, to having "color:black;" by adding the "color:black;" line. From this Code:
#pollresults li {
width: 100%;
position: relative;
min-height: 2em;
float: {vb:stylevar left};
}
Code:
#pollresults li {
width: 100%;
color:black;
position: relative;
min-height: 2em;
float: {vb:stylevar left};
}
poll choice/description. I changed it from having no color defined, to having "color:black;" by adding the "color:black;" line. From this Code:
#pollresults li .votes .pollbarwrapper .numvotes {
background-color:white;
padding:0.1em 0.2em;
display: block;
float: {vb:stylevar left};
clear: {vb:stylevar right};
}
Code:
#pollresults li .votes .pollbarwrapper .numvotes {
background-color:white;
color:black;
padding:0.1em 0.2em;
display: block;
float: {vb:stylevar left};
clear: {vb:stylevar right};
}
I changed it from having no color defined, to having "color:black;" by adding the "color:black;" line. From this Code:
#pollresults li .percentvotes {
position: absolute;
{vb:stylevar right}: 0px;
top:0px;
}
Code:
#pollresults li .percentvotes {
position: absolute;
color:black;
{vb:stylevar right}: 0px;
top:0px;
}
Fundamentally, the Poll Results now is nicely all visible. |
|
#169
|
|||
|
|||
|
|
|
#170
|
|||
|
|||
|
just a little tweak to clean up the icon legend on FORUMHOME tepmplate.
open the template editor , FORUMHOME template. Find This: PHP Code:
PHP Code:
|
|
#171
|
|||
|
|||
|
Thanks for the support guys. We are still working on the release update!
|
 |
«
Previous Thread
|
Next Thread
»
| Thread Tools | |
|
|
All times are GMT. The time now is 01:54 PM.






